wordpress移動(dòng)友好度大揭秘
wordpress是目前是在國(guó)內(nèi)比較流行的輕量級(jí)的內(nèi)容管理系統(tǒng),擁有世界上 強(qiáng)大的插件和模板,在站長(zhǎng)圈中十分的流行,這次我們請(qǐng)到了國(guó)內(nèi)wordpress**社區(qū)我愛水煮魚的博主來(lái)為我們揭秘wordpress如何做好友好度。

現(xiàn)在使用手機(jī)上網(wǎng)的用戶越來(lái)越多,即使類似我愛水煮魚這類一般應(yīng)用場(chǎng)景為 PC 的技術(shù)博客,都有30%的移動(dòng)用戶訪問(wèn)了,所以移動(dòng)網(wǎng)站越來(lái)越重要了,今天登陸百度站長(zhǎng),發(fā)現(xiàn)百度站長(zhǎng)也推出了“移動(dòng)友好度”工具,并且還推出了《百度搜索MobileFriendly(移動(dòng)友好度)標(biāo)準(zhǔn)V1.0》,幫助站長(zhǎng)建立適合移動(dòng)設(shè)備應(yīng)用的網(wǎng)站,為網(wǎng)站移動(dòng)化建設(shè)提供明確的方向。
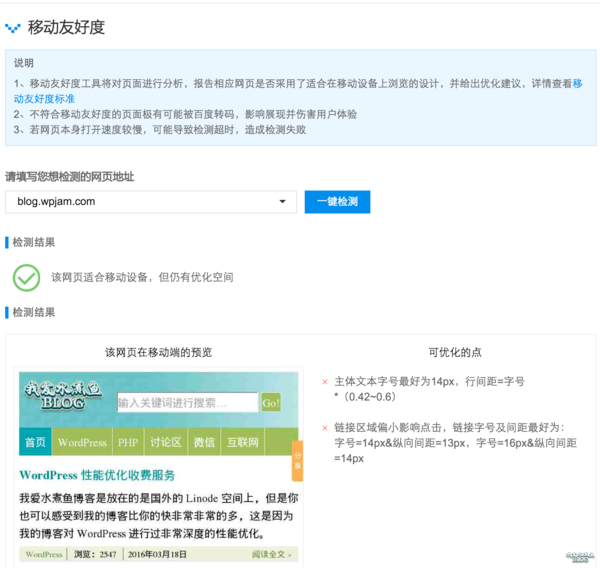
登錄百度站長(zhǎng)之后,點(diǎn)擊 移動(dòng)專區(qū) > 移動(dòng)友好度,輸入你的博客,就可以測(cè)試你的博客或者網(wǎng)站的移動(dòng)友好度了,比如下面就是我愛水煮魚博客的測(cè)試報(bào)告:

大致的評(píng)判結(jié)果是:該網(wǎng)頁(yè)適合移動(dòng)設(shè)備,但仍有優(yōu)化空間
優(yōu)化的空間也給出了:
主體文本字號(hào) 好為14px,行間距=字號(hào)*(0.42~0.6)
鏈接區(qū)域偏小影響點(diǎn)擊,鏈接字號(hào)及間距 好為:
字號(hào)=14px&縱向間距=13px,字號(hào)=16px&縱向間距=14px
我只是簡(jiǎn)單的修改了一下 CSS,隱藏了側(cè)邊欄和頭部的廣告,適應(yīng)移動(dòng)用戶的訪問(wèn),百度站長(zhǎng)的移動(dòng)友好度也大體通過(guò)了,看來(lái)還是WordPress 程序還是非常容易實(shí)現(xiàn)的。
《百度搜索MobileFriendly(移動(dòng)友好度)標(biāo)準(zhǔn)V1.0》里面已經(jīng)有非常詳細(xì)的說(shuō)明如何提高站點(diǎn)的移動(dòng)友好度,我這里節(jié)選幾點(diǎn)重點(diǎn)以及和WordPress 怎么優(yōu)化:
1. 頁(yè)面加載速度:用戶期望且能夠接受的頁(yè)面加載時(shí)間在3秒以內(nèi),若頁(yè)面的加載時(shí)間超過(guò)5秒,78%的用戶會(huì)失去耐心而選擇離開。
2. 頁(yè)面結(jié)構(gòu):一個(gè)結(jié)構(gòu)優(yōu)質(zhì)的頁(yè)面,要讓用戶沒有多余的干擾,眼看到頁(yè)面的主要內(nèi)容。比如用戶不需要左右滾動(dòng),也不需要進(jìn)行縮放操作。廣告不會(huì)遮住主體內(nèi)容,當(dāng)然也不要有彈窗等惡意廣告了。
3. 頁(yè)面瀏覽體驗(yàn):1、頁(yè)面主體中的文本內(nèi)容和背景色應(yīng)有明顯的區(qū)分度;2、頁(yè)面主體中的文本內(nèi)容應(yīng)段落分明,排版精良;在使用《移動(dòng)友好度》檢測(cè)的時(shí)候,百度站長(zhǎng)會(huì)給出詳細(xì)的分析結(jié)果,讓你去調(diào)整字體和行間距等。
4. 資源和功能易用性:這個(gè)主要是不要使用 Flash,提供面包屑導(dǎo)航等等,讓用戶使用的時(shí)候更加方便,更容易找到自己需要的資源。
對(duì)于WordPress 博客來(lái)說(shuō),點(diǎn)需要去優(yōu)化站點(diǎn)的速度,WordPress 性能優(yōu)化:為什么我的博客比你的快這篇文章詳細(xì)介紹了我的優(yōu)化方法,如果你不會(huì),我也提供了 WordPress 性能優(yōu)化收費(fèi)服務(wù),接下來(lái)的2,3,4這三點(diǎn)其實(shí)只要去是有一款設(shè)計(jì)**的 WordPress 主題即可。
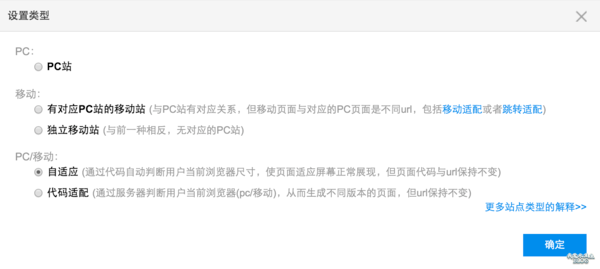
百度站長(zhǎng)在移動(dòng)方面已經(jīng)進(jìn)行非常多的工作,首先我們?cè)谔峤徽军c(diǎn)到百度站長(zhǎng)的時(shí)候,我們就可以站點(diǎn)類型:

對(duì)于WordPress 來(lái)說(shuō)我們一般選擇“自適應(yīng)”或者“代碼匹配”這兩種類型。
自適應(yīng):對(duì)于絕大多數(shù)的 WordPress 博客來(lái)說(shuō),由于安裝的都是 WordPress 自適應(yīng)主題,所以一般都是選擇個(gè)選項(xiàng)。
代碼匹配:這個(gè)選項(xiàng)適合通過(guò) MobilePress 這類手機(jī)瀏覽插件,通過(guò)服務(wù)器判斷用戶當(dāng)前瀏覽器(pc/移動(dòng))來(lái)給移動(dòng)站點(diǎn)選擇一個(gè)適應(yīng)的移動(dòng) WordPress 主題的用戶。
我愛水煮魚就是自適應(yīng)的方式。
當(dāng)然還有一些站點(diǎn),為了能夠使得緩存方便(移動(dòng)站點(diǎn)的 url 不同),并且能夠使得移動(dòng)站點(diǎn)的頁(yè)面更加簡(jiǎn)潔,他會(huì)建立對(duì)應(yīng)PC站的移動(dòng)站,比如我以前幫華麗志建立的移動(dòng)站點(diǎn):
華麗志 PC 站:http://luxe.co/
華麗志移動(dòng)站:http://luxe.co/m/
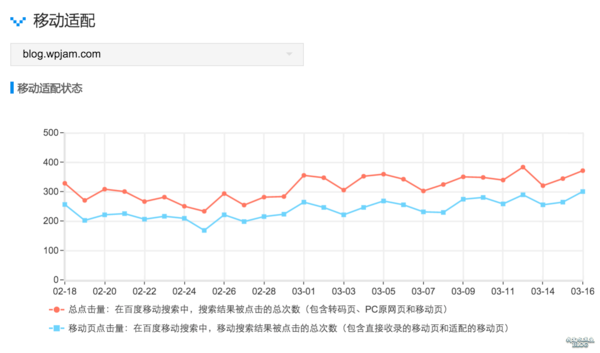
當(dāng)使用這種方式的時(shí)候,需要在百度站長(zhǎng) > 移動(dòng)專區(qū) > 移動(dòng)適配 里面添加適配關(guān)系。
完成了站點(diǎn)設(shè)置和移動(dòng)適配的設(shè)置之后,百度站長(zhǎng)經(jīng)過(guò)一段時(shí)間的抓取,就可以移動(dòng)適配狀態(tài)了:

 售前咨詢專員
售前咨詢專員